浏览数量: 326 作者: 本站编辑 发布时间: 2018-02-21 来源: 本站
一、什么是nofollow?
Nofollow最初使用的目的是为了减少垃圾链接对搜索引擎排名的影响,告诉搜索引擎这个链接是不信任的投票。搜索引擎看到这个标签之后就不会跟踪这个链接,也不会传递权重和锚文字。
nofollow代码:<a href="URL"rel="nofollow"内容a/>
Nofollow与Noindex区别:Noindex是告诉搜索引擎不要收录本页面。Nofollow是告诉搜索引擎不要跟踪本页面上的链接。Nofollow百度和谷歌都是认可这个命令的,Noindex目前只能被谷歌认可。
二、网站加入nofollow标签通常有哪些操作方法?
第一种场景:整个页面都不要搜索引擎跟踪,可以在“页面--当前页面设置--Head标签中”添加,添加以下代码:<meta name ="robots" content="nofollow"/>。
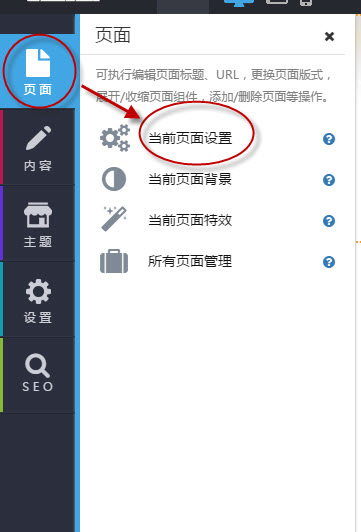
第1步:把此页面切换为当前页面,如下图所示:
第2步:单击“页面--》当前页面设置--》Head标签”,添加以下代码:<meta name ="robots" content="nofollow"/>,然后保存。

第3步:发布网站。
第二种场景:文本组件加nofollow。
第1步:选中要添加nofollow的文字,单击插入链接按钮;
第2步:输入URL,单击“高级”页签,在关联输入框中输入nofollow,单击“确定”。
第3步:发布网站。
第三种场景:若是nofollow某个超链接,可以是图片链接也可以是文本超链接,可以通过添加插件代码组件来做。
第2步:发布网站。