如何使用网站导航组件?
浏览数量: 562 作者: 本站编辑 发布时间: 2017-02-16 来源: 本站
网站导航组件
【组件简介】 网站导航组件是整个网站的核心导航,通过网站导航将整个网站的页面进行一定层级的分类划分并将其关联起来,方便用户快速在页面与页面之间跳转。
【应用场景】一般添加到网站的页头区域,因为页头区域是整个网站通用的,这样整个网站就可以通用这一个导航,在一个页面增加/删除/修改导航,其他页面也会一起变化。网站导航组件的设置项中支持单个或批量添加站内页面、外部链接、页面锚点、产品分类、文章分类多种类型的页面作为导航,可以拖动调整导航的层级以及调整导航的顺序。网站导航组件的风格中支持选择多种主导航风格、下拉菜单风格以及自定义导航的高度、宽度、导航颜色、文字颜色等多种设置项。
【使用方法】
1、如何添加网站导航组件?
第一步:找到添加组件按钮。把鼠标放到需要添加组件的区域,在此区域四周的组件的上侧或下侧会出现小水滴(即添加组件按钮),把鼠标放到小水滴上,会出现蓝色或黑色的横线(蓝色代表增加新的一行,黑色横线代表在同一行里增加一行),若横线所在区域是要添加此组件的区域,则单击小水滴,弹出添加组件框;
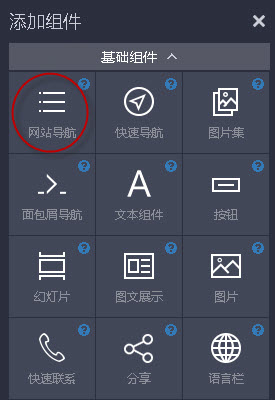
 第二步:添加网站导航组件。在基础组件中,单击“网站导航”组件,弹出“设置导航栏”对话框。选择好导航之后可以先单击“保存”按钮即可添加网站导航组件。
第二步:添加网站导航组件。在基础组件中,单击“网站导航”组件,弹出“设置导航栏”对话框。选择好导航之后可以先单击“保存”按钮即可添加网站导航组件。

 内容标签:
内容标签:
如何添加一级导航?
内容--批量添加导航:单击“批量添加导航”按钮,可以添加导航。

导航类型有哪些?
导航类型有:站内页面、外部链接、页面锚点、产品分类、文章分类。
 站内页面:这里会列出所有的自定义页面和系统页面,可以从中勾选需要显示在网站导航上的页面;
站内页面:这里会列出所有的自定义页面和系统页面,可以从中勾选需要显示在网站导航上的页面;
外部链接:可以把此网站以外的链接放到网站导航上。单击“外部链接”切换到此标签,单击“添加链接”按钮,输入链接地址,然后选中这个链接即可出现在网站导航上;
 页面锚点:站内页面上若添加了一些锚点定位,也是可以显示在网站导航上的,单击此导航就可以跳转到这个锚点定位的页面位置。单击“页面锚点”切换到此标签,选中要显示在导航上的锚点即可;
页面锚点:站内页面上若添加了一些锚点定位,也是可以显示在网站导航上的,单击此导航就可以跳转到这个锚点定位的页面位置。单击“页面锚点”切换到此标签,选中要显示在导航上的锚点即可;

如何把产品分类显示在一级导航上?
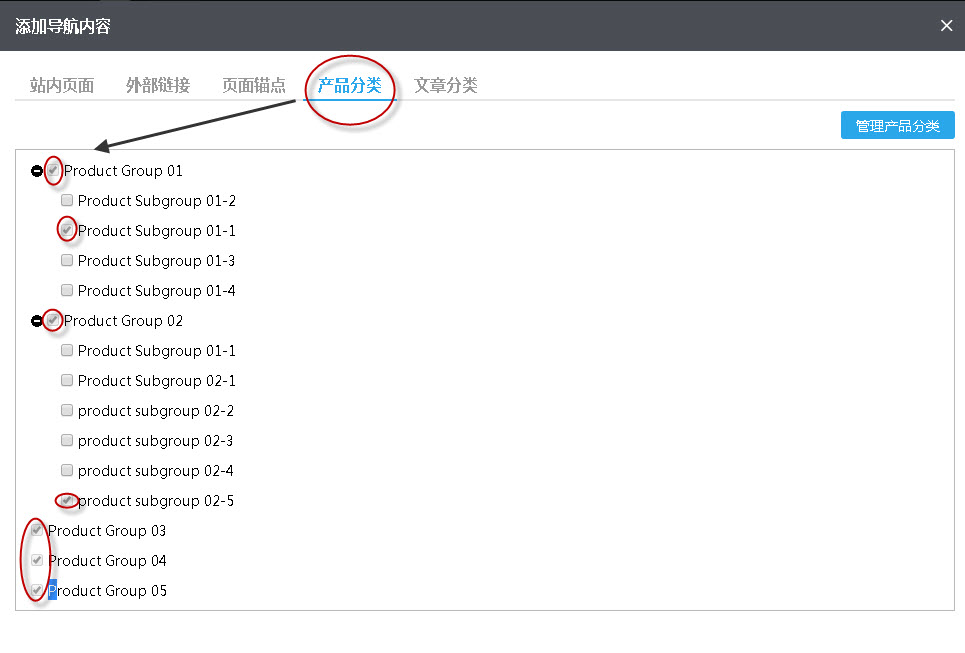
产品分类:可以把产品分类放到网站导航上。单击“产品分类”切换到此标签,在这里勾选需要显示在网站导航上的产品分类即可;

如何把文章分类显示在一级导航上?
文章分类:可以把文章分类显示在网站导航上。单击“文章分类”切换到此标签,勾选需要显示在网站导航上的文章分类即可。
 所有需要显示在网站导航上的都选好之后,单击此“添加导航内容”对话框右下角的“保存”按钮,所有的导航都会显示在“设置导航栏”对话框的“导航管理”下面。这时可以先单击“保存”按钮,即可添加网站导航组件。
所有需要显示在网站导航上的都选好之后,单击此“添加导航内容”对话框右下角的“保存”按钮,所有的导航都会显示在“设置导航栏”对话框的“导航管理”下面。这时可以先单击“保存”按钮,即可添加网站导航组件。
2、如何设置网站导航组件(设置内容和风格)?
添加了网站导航组件,可以对组件内容和风格进行设置。把鼠标放到网站导航内容区域,组件左上角出现组件名称“网站导航”,把鼠标放到这四个字眼上,右侧出现一排小按钮,单击第一个即设置按钮,弹出设置导航栏对话框。
 内容--导航标题
内容--导航标题
一般情况下,网站导航组件是不需要导航标题的,这里可以不填,不填在前台就不会显示,也不会在前台占位置。
 内容--导航管理
内容--导航管理
如何添加二级导航?如何添加三级导航?
内容--添加子导航:最多支持三级导航,多了也不利于网站推广。单击要添加二级导航的一级导航后面的加号+,如下图所示,二级/三级导航可添加的类型与一级导航的类型是一样的;

如何操作显示导航或隐藏导航?
内容--显示或隐藏导航:添加的导航若暂时不需要显示在导航上,可单击小眼睛按钮 隐藏;
隐藏;
如何修改导航名称?
内容--编辑导航: 单击编辑按钮  可以修改导航名称与页面名称不一样,可以重新选择上级导航;
可以修改导航名称与页面名称不一样,可以重新选择上级导航;
 内容--删除:单击删除按钮
内容--删除:单击删除按钮  可以把此导航从网站导航上删掉。
可以把此导航从网站导航上删掉。
内容:调整导航层级或顺序:可以单击鼠标左键拖动调整导航的层级以及调整导航的顺序
如何设置导航风格?
风格--选择主导航风格:单击“风格“即可切换到风格标签,在这里可以选择主导航(即一级导航)风格
风格--选择下拉菜单风格:在这里可以选择下拉菜单风格。
 风格--调整导航高度与宽度:可以根据需要固定导航高度或宽度,也可以选择导航高度或宽度的自适应状态。还可以设置导航间距。
风格--调整导航高度与宽度:可以根据需要固定导航高度或宽度,也可以选择导航高度或宽度的自适应状态。还可以设置导航间距。
风格--导航选中颜色:可以自定义导航被选中时的文字颜色及背景颜色。
 3、如何编辑网站导航组件的样式?
3、如何编辑网站导航组件的样式?
把鼠标放到网站导航内容区域,组件左上角出现组件名称“网站导航”,把鼠标放到这四个字眼上,右侧出现一排小按钮,单击第2个即编辑样式按钮,弹出”样式编辑器“窗口。
 在样式编辑器中,可以对这个组件的全局、内容区分别进行设置,如下图所示:
在样式编辑器中,可以对这个组件的全局、内容区分别进行设置,如下图所示: 
组件全局--组件背景:可以给这个组件添加颜色背景或图片背景,也可以选择背景图片的平铺模式、平铺位置、背景尺寸,不同的选择可以有不同的展示效果,可以分别点一下试一下。

组件全局--组件边框:在这里可以设置组件边框的颜色、样式(实线、虚线、双实线、点)、边框的粗细、边框的圆角。

组件全局--组件边距:在这里可以设置组件的内边距和外边距,内边距和外边距是如何定义的,请看下图(以文章分类组件为例做介绍):

内容区链接文字:单击”内容区“切换到内容区标签。可以设置内容区链接文字的字体、大小、间距、行高、对齐方式、字体样式等、可以设置内容区的边框和内容区的边距。

4、如何复制组件?
页头或页脚区域的组件每个页面都是共用的,所以,若复制网站导航组件,复制的组件将会在当前组件下方展示出来,可拖动调整位置或继续修改组件!复制过来的组件与原组件是两个独立的个体,修改其中一个,另外一个不受影响;


5、如何删除组件?
单击删除组件按钮,可以删除这个组件。

6、如何恢复组件?
被删除的组件默认被放到了组件回收站里。单击”设置“--》”组件回收站“,找到这个组件,单击后面的”还原“按钮,即可把这个组件还原到原页面。

















 可以把此导航从网站导航上删掉。
可以把此导航从网站导航上删掉。



