浏览数量: 500 作者: 本站编辑 发布时间: 2018-02-23 来源: 本站
1、什么是 AMP?
AMP,Accelerated Mobile Pages,可翻译成”加速的移动页面”。AMP是Google的一个开源项目,这项技术可以限制HTML,CSS,JavaScript中可能会影响网页加载速度的代码。通过 AMP 可以构建快速渲染的静态内容网页。谷歌表示,这项技术可以帮助Nexus 5手机在3G网络下提高网页加载速度15%到85%。AMP 实例由三个不同部分组成:1)AMP HTML:最核心技术,可以最小化HTTP请求,并将整个网页的内容同时加载,是为确保可靠性能而具有某些限制的 HTML,它进行了一些扩展,可以构建超出基本 HTML 的丰富内容;2)AMP JS 库:可确保快速渲染 AMP HTML 页面;3)Google AMP Cache:可选,提供 AMP HTML 页面。
2、在维看平台上如何开启AMP技术?
首先,您需要开通维看的企业营销平台套餐,有SEO模块的使用权限,然后登录维看后台,进入页面编辑,在左侧“SEO”模块下点击“Google AMP”子模块进入,如下截图入口所示:
进入Google AMP页面后,默认都是关闭的,需要点击开启分别启用产品系统页加速功能和文章系统页加速功能。
开启AMP系统页面加速功能后,可以直接点击【查看页面】查看对应的AMP页面的效果。
3、开启AMP后的页面演示示例
开启Google AMP功能后,针对系统的产品列表、产品详情、文章列表和文章详情都会新增一套AMP的对应页面,也就是说原有的产品列表、产品详情、文章列表和文章详情这些系统页面仍然还是保留,新增了一套形如{域名}/amp/xxx.html 目录结构的URL,这些带有/amp/标志的页面在手机端可以飞速打开,这就是AMP的优势。
请用手机扫描如下二维码访问案例网站的AMP页面,体验网页飞速打开的加载速度。(下方左图为产品详情AMP页面示例;右图为文章详情AMP页面示例)

4、开启AMP后的前台网站的展示效果截图
1)产品列表的AMP页面
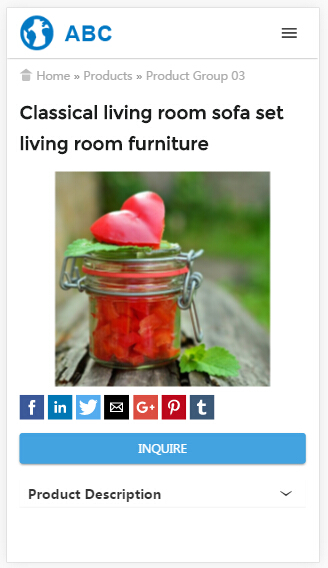
2)产品详情的AMP页面

3)文章列表的AMP页面
4)文章详情的AMP页面
介绍了这么多,对AMP有没有一些了解了呢?欢迎马上在您的英文站和小语种网站上开启Google AMP功能吧,会让您的产品相关页面和文章相关页面在手机上访问飞速哦,期待吧!