如何使用分享组件?
浏览数量: 342 作者: 本站编辑 发布时间: 2017-02-08 来源: 本站
分享
一.【组件简介】 分享组件实现一键分享到国内外主流社交平台功能,目前支持分享到微信、新浪微博、腾讯微博、QQ空间、人人网、豆瓣、Google+、LinkedIn、Twitter、Facebook这些主流的社交分享平台。
二.【应用场景】 分享组件一般放在网站页头或页脚位置,这样每个页面可以共用这个组件。分享组件可以选择多种展示风格(默认图标本身颜色鼠标移上去变亮、默认灰色图标鼠标移上去变图标本身颜色、默认黑色图标鼠标移上去变灰色图标等)、可以设置分享图标的大小(支持24px、32px、48px、64px多种图标大小)、图标形状(方形、圆角、圆形)、图标和文字的排版风格等,充分实现个性化的展示需求。
三.【使用方法】
1、如何添加分享组件?
第一步:找到“添加组件”入口。把鼠标放到要添加分享组件的地方,出现小水滴(即添加组件按钮),单击小水滴,弹出“添加组件”弹出框;
 2、如何设置分享组件?
2、如何设置分享组件? 第二步:设置分享组件并添加。在基础组件中,找到“分享”组件,单击它,弹出“设置分享按钮”弹出框。在这里您可以输入组件标题,在“分享列表”中可单击您要的按钮选中它;

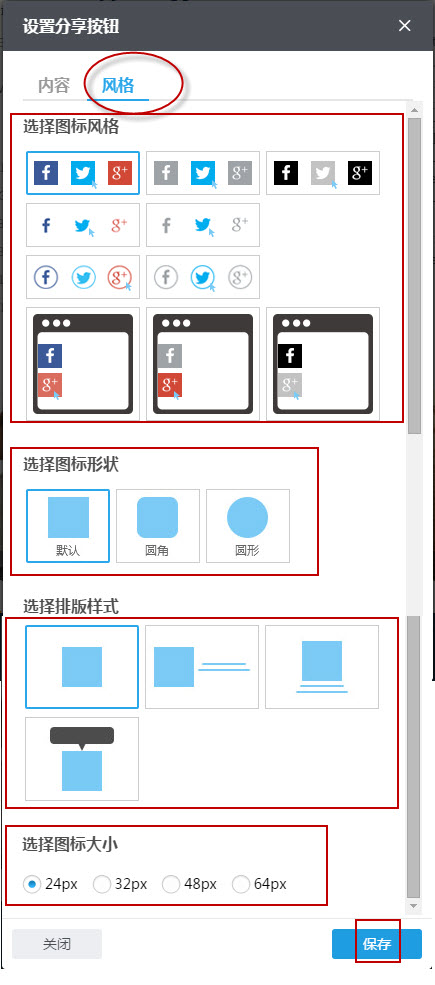
然后,单击“风格”,在这里可以选择图标风格、选择图标形状、选择排版样式、选择图标大小,然后单击“保存”即可添加分享按钮;

第三步:保存以上操作。这一步至关重要,上面的都设置好以后,单击此页面右上角的保存按钮,若需要发布到网站前台,可以单击右上角的“发布”按钮。

四.组件优化
1.分享组件设置项新增特效功能; (2017-4-27优化)
(1)新增功能应用场景:在设置项中新增特效功能,有沿x轴旋转,沿y轴旋转,平面旋转,向上弹跳,默认不旋转五种特效;用户可以根据需要选择特效。
(2)新增功能操作方法:

2、分享组件新增白色风格。(2018-8-28优化)
【应用场景】当用户的网站使用彩色背景色的页脚时,可以使用新增的白色风格分享组件和社交关注组件,提高页脚的美观度和协调性。
【操作方式】登陆进入领动云-》编辑网站-》分享组件/社交关注组件设置-》风格-》选择新增的白色风格。
风格效果如下所示: